How to create new GraphQL endpoint with custom schema in Sitecore JSS?
Published: 3 April 2023

Through this blog, you will understand how to set up and use the Sitecore GraphQL API. You get the GraphQL API by installing the JSS server components package. In the Sitecore Headless Service 16.0 and later versions, the Edge Preview endpoint is kept enabled by default but you can also configure additional endpoints. Follow the below steps for that.
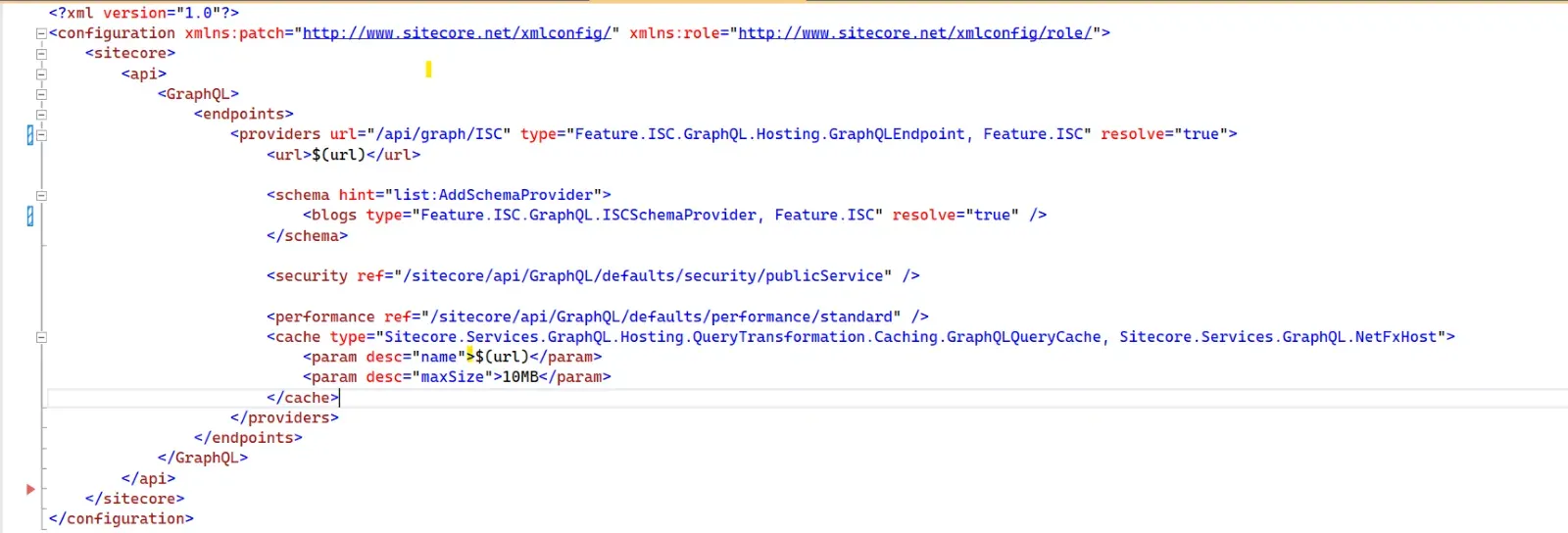
- Define one endpoint at least for using the Graph QL API.
- The below example defines a content API endpoint with the necessary authentication.

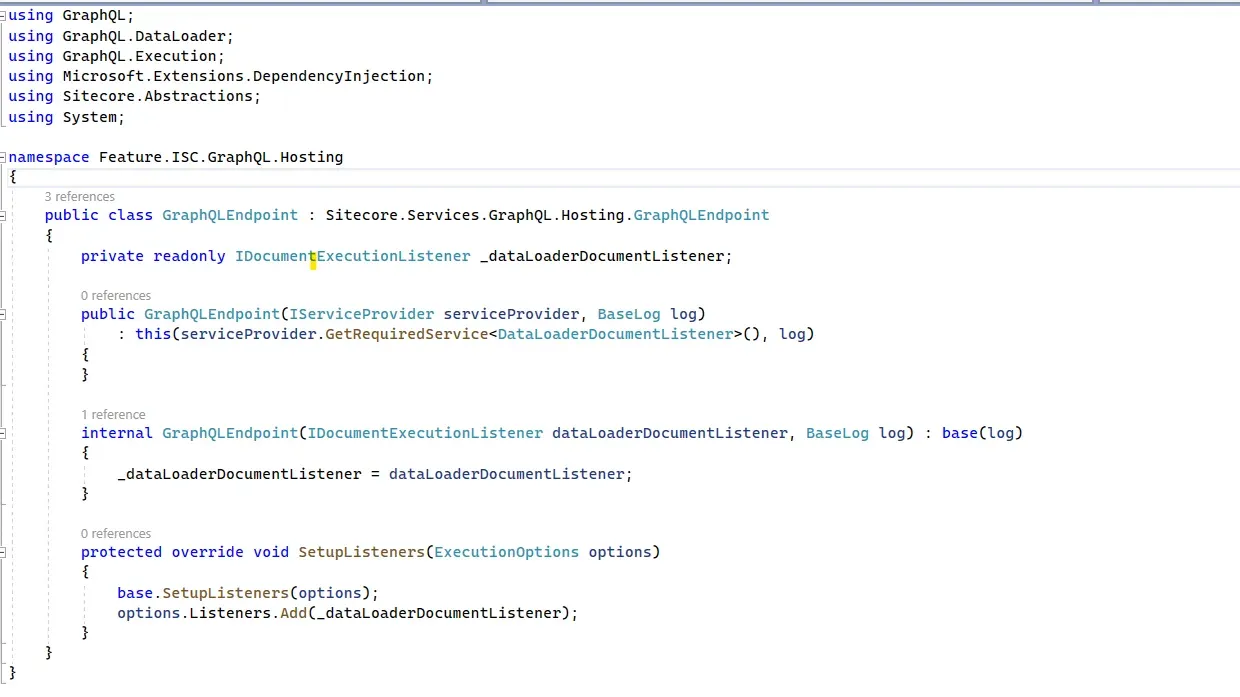
After that, you initialize the hosting class as it is described below:

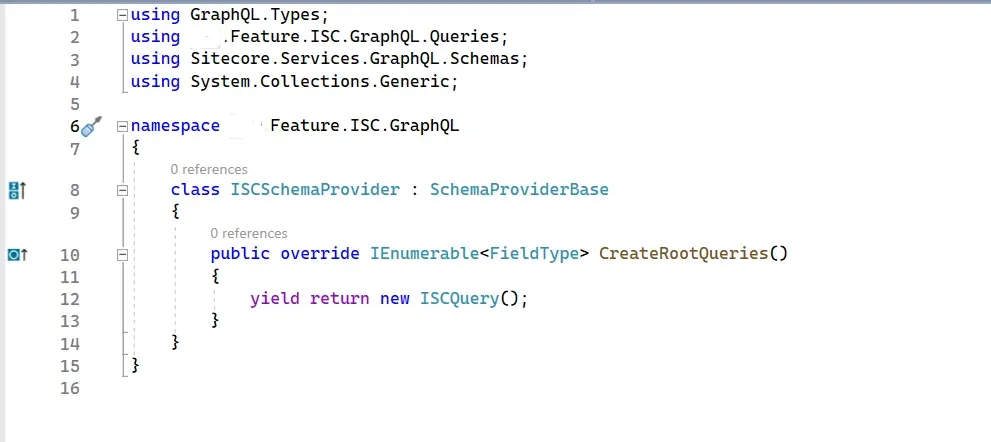
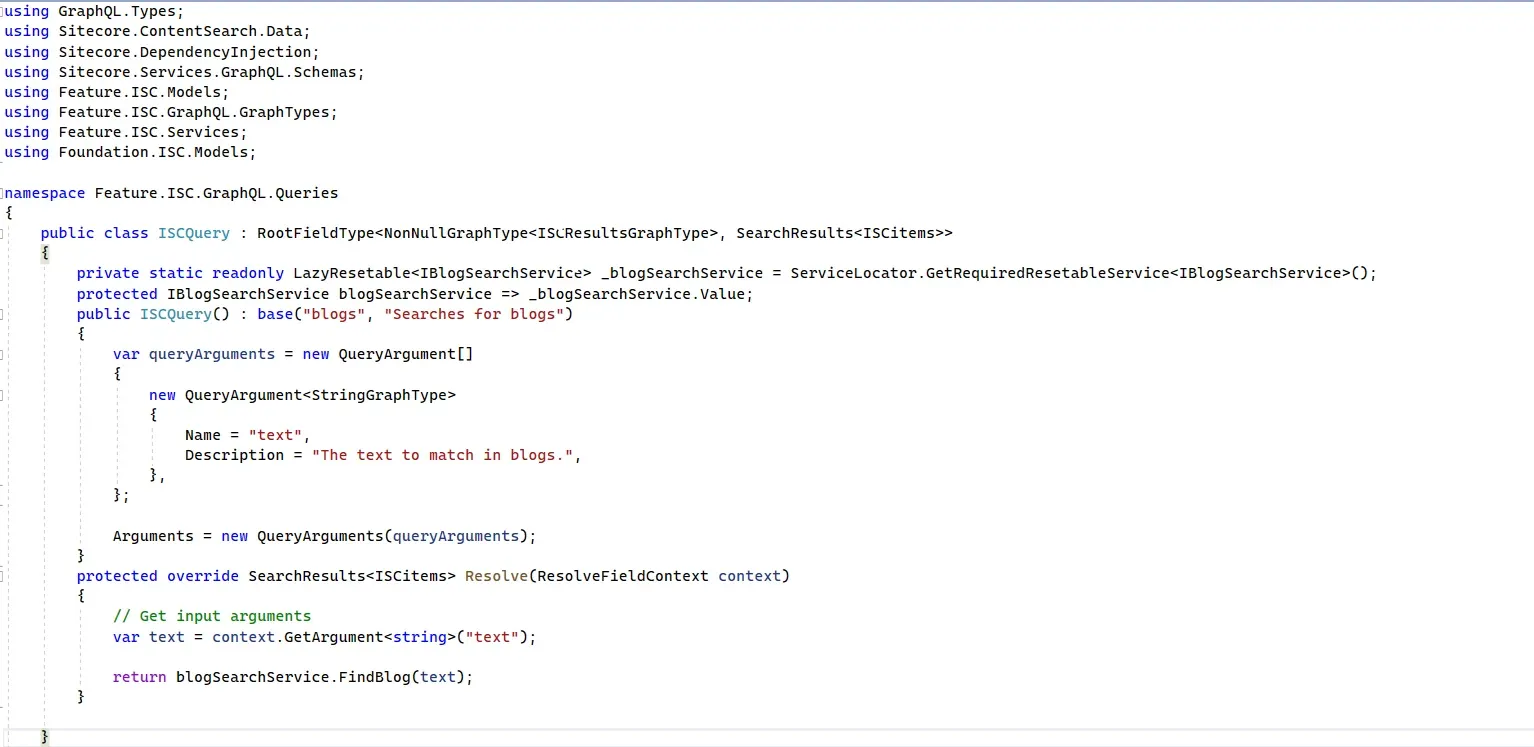
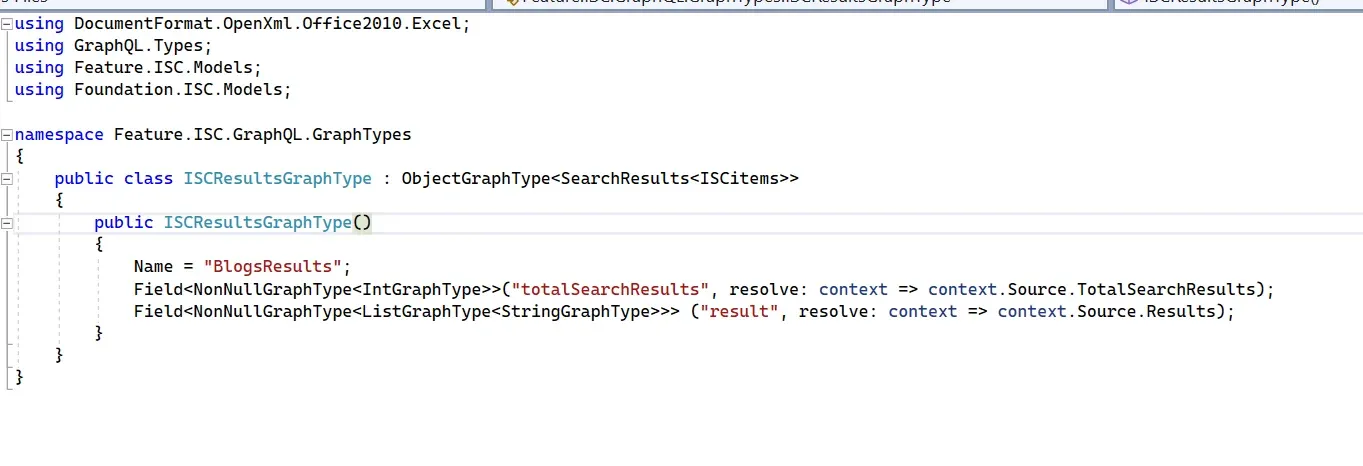
After that is done, we have to create the schema class based on SchemaProviderbase. We also have to inherit the SchemaProvideBase class and create a new class as per the requirements.


In the above given method (Find blog) we write our own custom logic.
My class ISCQuery that is required is in the below model but you can create the model as per your requirements.

After this, we are all set for using the new GraphQL endpoint with the custom schema as per the requirements.
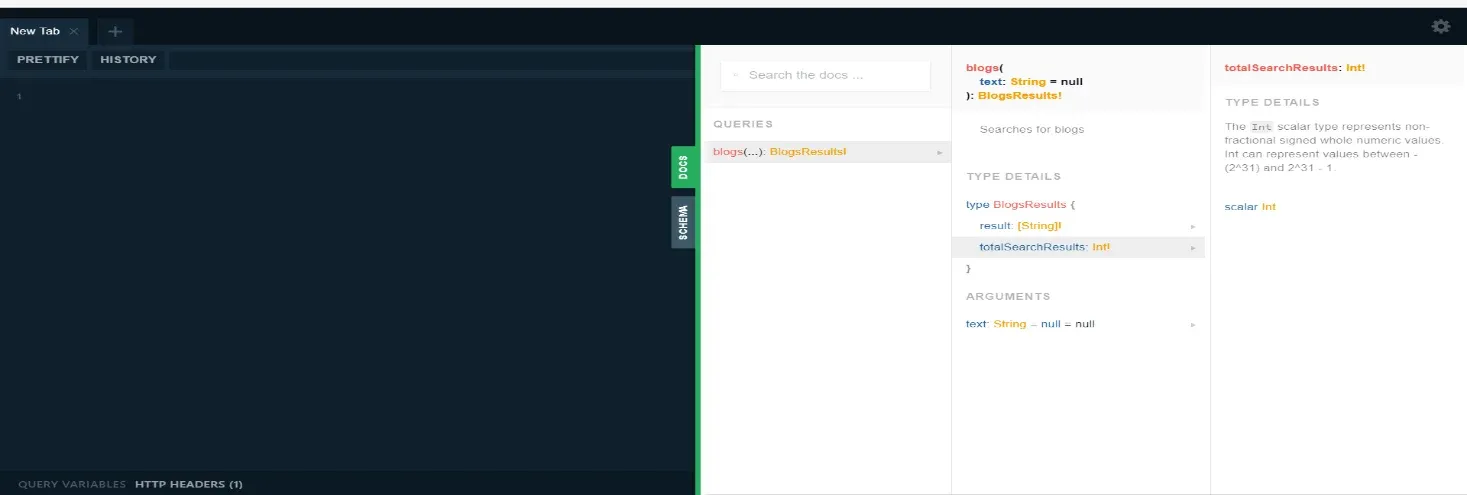
To get access to the new GraphQL enpoint, please type (https://domain+your_new_endpoint_url+/ui)
In our case, it is (https://domain+/api/graph/isc/ui)
After this, enter the sc_apikey in the https header and you will be able to see the window given below

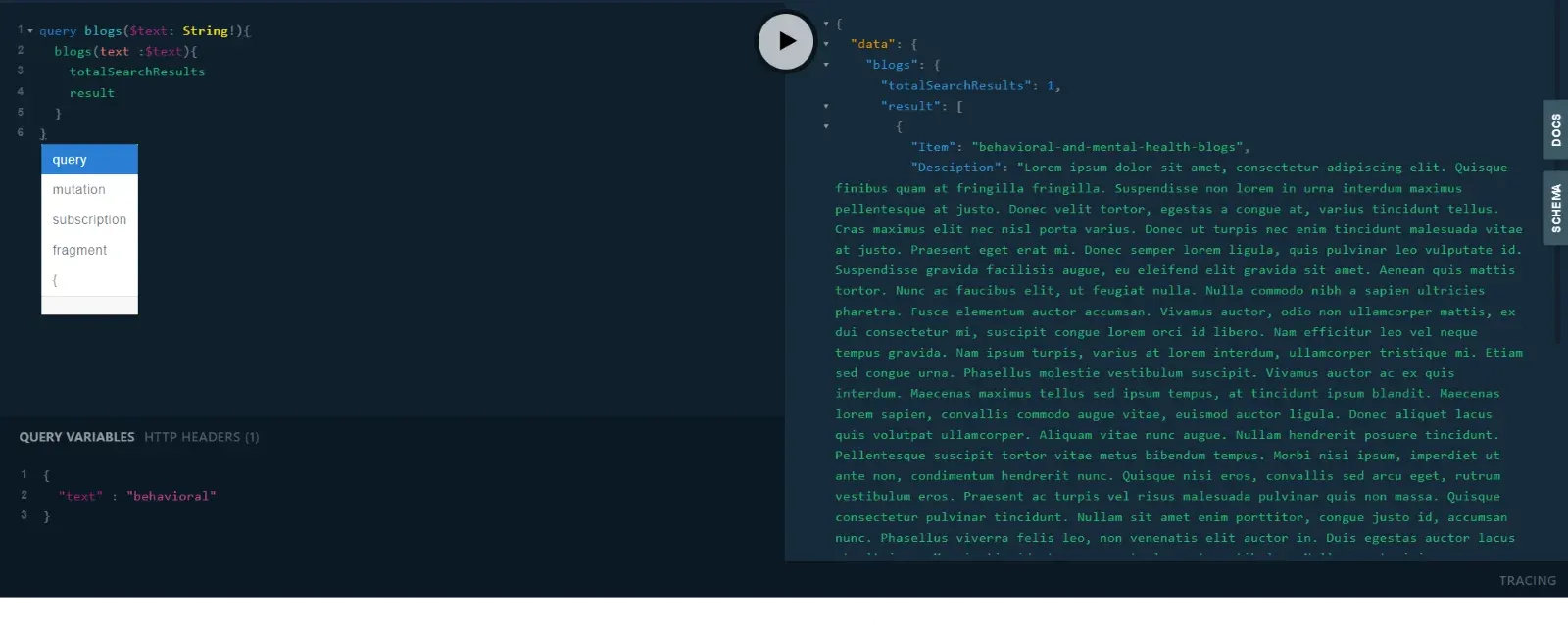
On the left side of your editor, you can write queries also for example:

This is how we can create a new GraphQL endpoint usisng the query in Sitecore JSS.

Mitesh Patel - Technical Head - ADDACT
Sitecore || XMCloud || OrderCloud Certified
Mitesh, a distinguished Technical Head at Addact/Addxp, is a prominent figure in Sitecore/XMCloud/OrderCloud certified writing. From Sitecore XM Cloud Developer Certification to Sitecore 10 .NET Developer Certification and Sitecore OrderCloud Certification, Mitesh's expertise is unparalleled. Mitesh is not only a skilled Sitecore CMS developer but also a 12+ years experienced software engineer proficient in various technologies such as MVC, ASP.Net, C#, jQuery, and Azure cloud/AWS.
